概要解説
共感マップ、ペルソナがより人間味を帯びてきたら、課題をよりを明確にするため日常のストーリーに盛り込む。
さらに、課題を解決するためのシナリオに展開していきます。
シナリオはよりユーザー体験に特化した行動シナリオと、アプリやサービスを制作するための操作シナリオに分けることで、UX を意識する。
UX 手法ワークフロー(デザイン思考)
- 共感
- インタビュー
- ペルソナ作成
- 共感マップ
- 課題定義
- ストーリテリング
- 価値定義
- 価値シナリオ
- 創造
- 行動シナリオ(アクティビティシナリオ)
- 操作シナリオ(インタラクションシナリオ)
- UI スケッチ
- プロトタイピング
- プロトタイピング
- カスタマージャーニーマップ
- Prott
- テスト
- ユーザビリティテスト
- UI データ作成・実装
- Adobe XD
- HTML5, CSS, JavaScript etc
授業資料
価値定義シート
仮説をたてるためのフレームワークとして、「価値定義」というやり方を利用します。
開発するサービスがユーザーにとって本当に価値あるものかどうかを検証するために、まずは価値があるとする仮設を立てます。
価値シナリオ(バリューシナリオ)
ペルソナが本質的に叶えたいことが「価値シナリオ」になります。
このとき、ペルソナが叶えたいことを実現するために、実際どのようなシーンで利用されるのかも考えてみます。
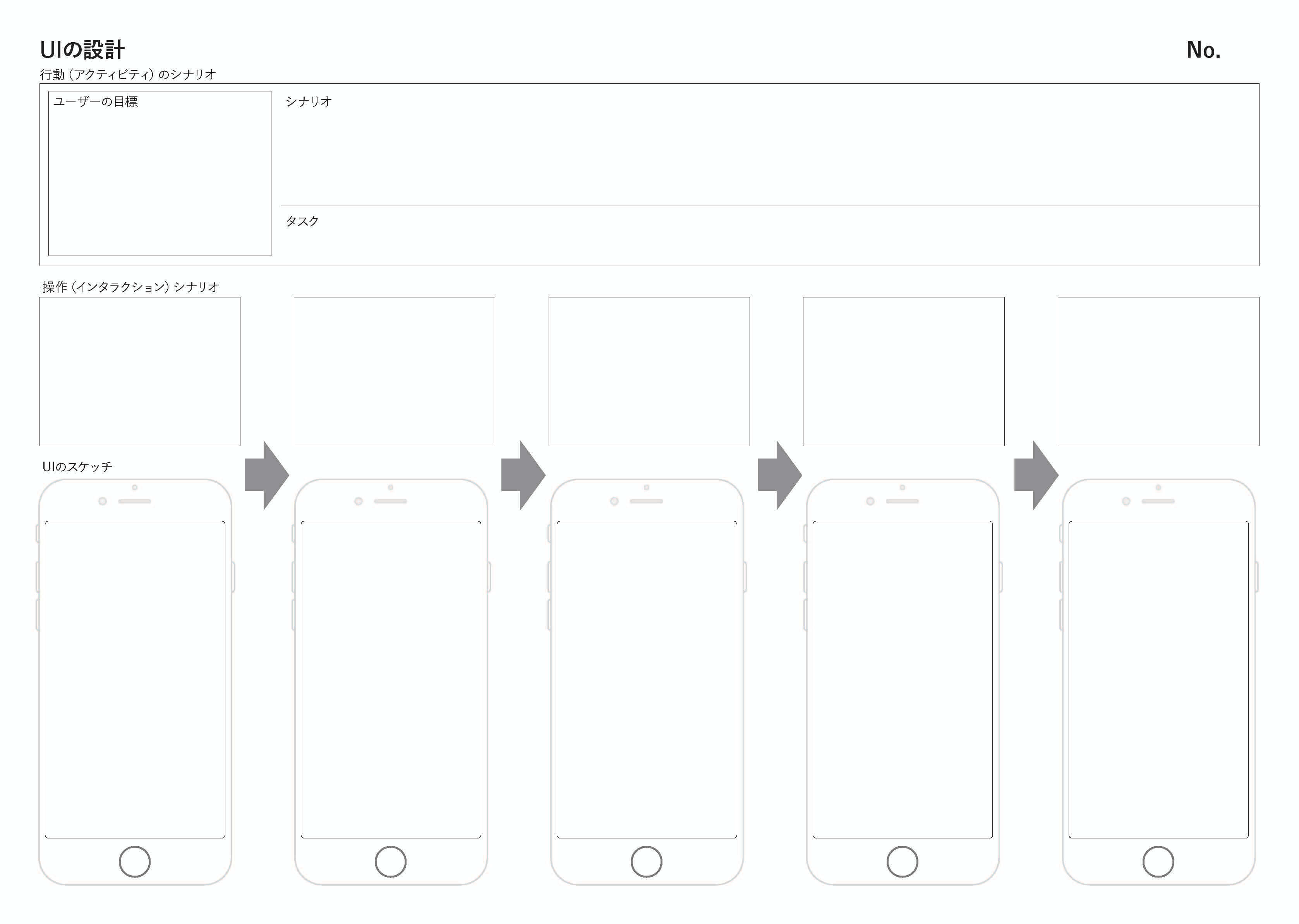
行動のシナリオ(アクティビティシナリオ)
「価値シナリオ」で洗い出した「利用シーン」でどのような行動を起こしたのか、具体的に見ていきます。
操作のシナリオ(インタラクションシナリオ)
最後に、「操作のシナリオ」は、「行動のシナリオ」でペルソナが行動した中で、具体的にどのような操作をしたのかを導き出します。
ここで導き出した課題が、ユーザーの使いにくいポイントであり、その課題を解決することで、ユーザーの叶えたいことを実現することにつながるであろうと予想されます。

参考:構造化シナリオ法 – UX.txt | UX のまず読むテキスト
UI スケッチ
簡単にプロトタイピングを行います。
近年では、Figma や XD など簡単にプロトタイピングができる機能を持った UI デザインツールもありますが、
本来は、もっと雑な部分から作ってみることが目的でした。
UI デザインツールだと、ついつい作り込んでしまいますので、今回は紙に手描きしたスケッチをProttに読み込んで利用します。
プロトタイプ作成手順
- ドキュメントに UI スケッチを手で描いていく。
- アカウントを作成し、スマホアプリをダウンロード。
- スマホで撮影し、Prott に取り込む。
- PC でインタラクションを設定。
- ユーザーテストを行う。※後日