概要解説
ユーザーと仕事仲間から有益なフィードバックを引き出すためのユーザーテストを行います。
プロジェクトの後半段階になるとプロトタイプと質問は、もう絞られているはずです。
例えば、ユーザーが「音声や視覚的な命令で料理をするのを楽しむ」かどうかを明らかにするためにプロトタイプをつくり、
ユーザーテストを行い UI デザインを改善していきます。
UX 手法ワークフロー(デザイン思考)
- 共感
- インタビュー
- ペルソナ作成
- 共感マップ
- 課題定義
- ストーリテリング
- 価値定義
- 価値シナリオ
- 創造
- 行動シナリオ(アクティビティシナリオ)
- 操作シナリオ(インタラクションシナリオ)
- UI スケッチ
- プロトタイピング
- プロトタイピング
- カスタマージャーニーマップ
- Prott
- テスト
- ユーザビリティテスト
- UI データ作成・実装
- Adobe XD
- HTML5, CSS, JavaScript etc
授業資料
プロトタイプ作成手順
- ドキュメントに UI スケッチを手で描いていく。
- アカウントを作成し、スマホアプリをダウンロード。
- スマホで撮影し、Prott に取り込む。
- PC でインタラクションを設定。
- ユーザーテストを行う。※後日
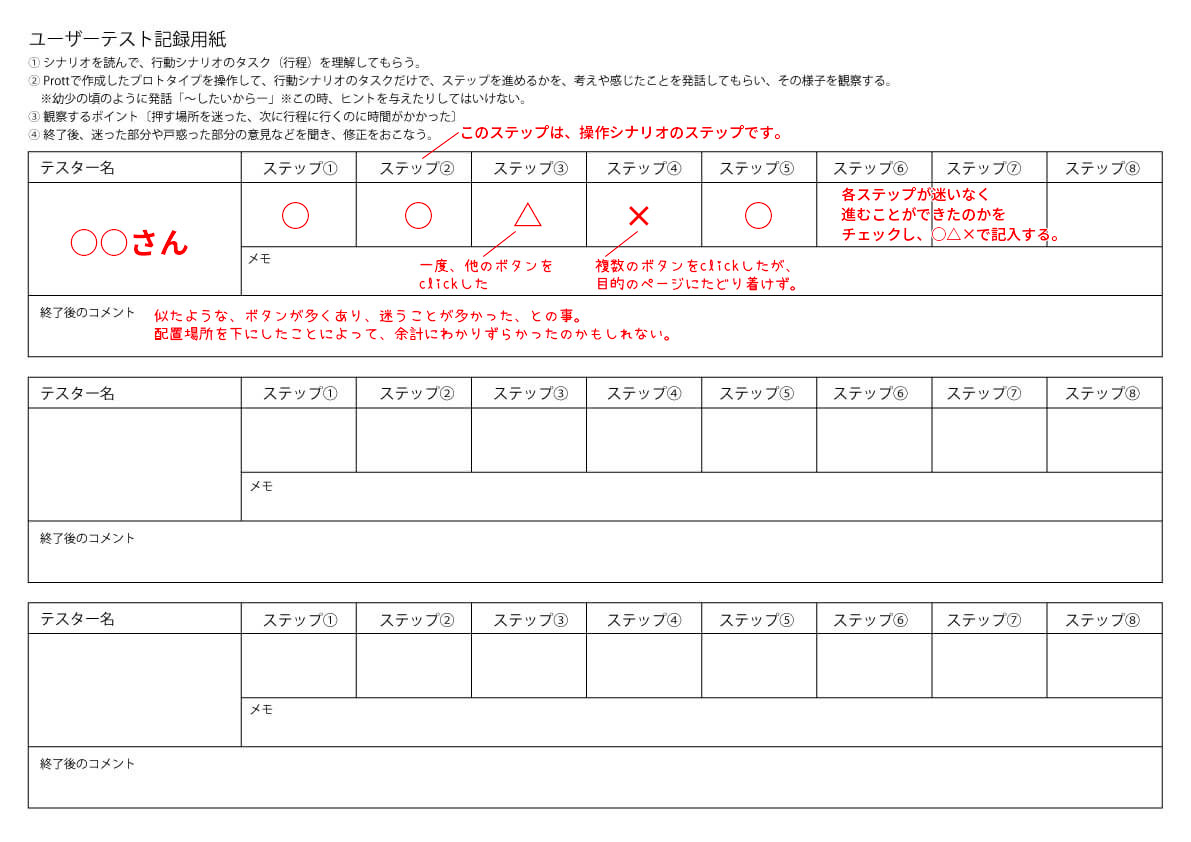
ユーザーテスト
3 人のテスター(テストされる人)にお願いして、ユーザーテストを行います。
その時、ペルソナの大元になった人には、必ずお願いしてください。
- テスターに声に出して、行動シナリオを読んでもらいます。
- 何をするのか、タスクを理解してもらいます。
- ステップ(操作シナリオ)ごとのスムーズさをチェックし ○、△、× で記録します。
- ○:何の疑問も持たずにクリア
- △:迷ったり、違う操作をしながらクリア
- ×:まったくクリアできず。
- 記号と共に、その様子も記入します。
- テストが完了したら、操作感、ページ移動、命名などについて話をします。(将棋の感想戦みたいなもの)

実装
ユーザーテストが終了したら、結果を参考に UI スケッチを修正してください。(色の違うペンで修正を入れましょう.)
エンジニア志望者など最終的に「HTML, CSS, JavaScript, PHP, 各種 API」で実装を考えている人は、そのスケッチを基にコーディングに入って大丈夫です。
コーディングは難しいだろうと考えている人は、XD で UI のデザイン、アニメーションまでを作成してください。
- 発表:2022 年 7 月 25 日(月)
- 評価基準
- 実装に挑戦した人は、設定したシステムが動いているか
- XD でデザインを選んだ人は、ビジュアルデザインとアニメーションの動きが設定されているか
Monaca
- Monaca - すべての人にアプリ開発を
- Monaca とは、「ハイブリッドアプリ」を作成することができる WEB サービスです。
ネット上にアプリの開発環境を用意してくれるので、面倒な環境構築は一切必要ありません。 - 参考:初心者でも開発できる!Monaca の使い方入門サイト 7 選 | 侍エンジニアブログ
右脳派?左脳派?
一般的な右脳派と左脳派は、芸術的・感覚的と論理的・計算的に区別されると言われます。
少し気になったので、下記診断テストを行って、結果を教えて下さい。
- テスト:右脳派・左脳派診断
- 回答:WS1 右脳派・左脳派回答