概要解説
文字を使ったデザイン「タイポグラフィ」は、様々なデザインに流用ができます。
今回は、文字のみで雰囲気のあるビジュアルデザインを制作してみましょう。
また、文字について知識を深めていきたいと思います。
授業資料
タイポグラフィについて
欧文フォントの種類
タイポグラフィ 7 つのルール
Webデザイントレンド
毎年、Webデザイントレンドには、タイポグラフィ関連のトレンドが入るようになりました。
Adobe Font
Adobe Creative Cloud には、無料で使える Adobe Font という機能があります。
国内外の有名な Font もラインナップされていますので、ご利用ください。
課題(タイポグラフィを使ったバナー)締め切り
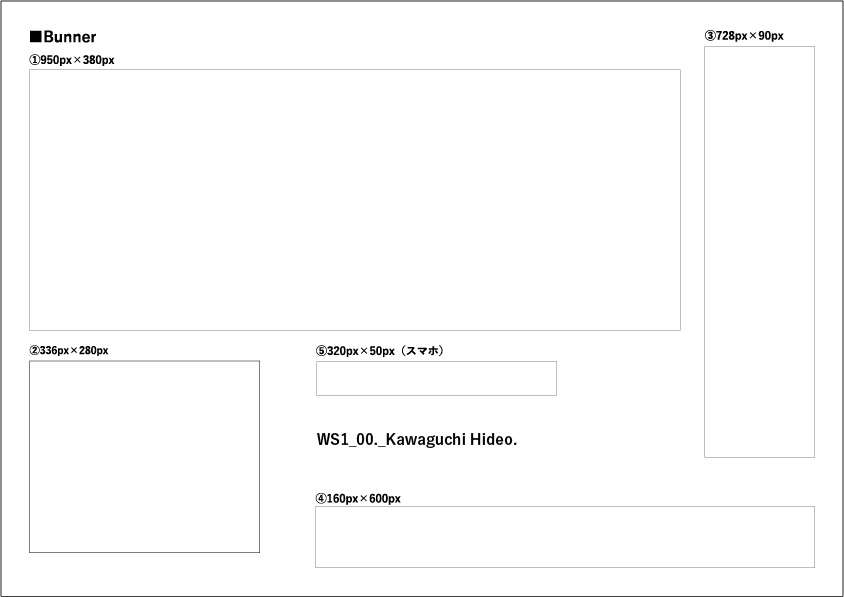
- A4 のアートボードにバナーと同比率の長方形内に作成(テンプレート有り)
- 950px×380px
- 328px×280px
- 728px×90px
- 160px×600px
- 320px×50px(スマホ用)
- 色:CMYK(※印刷するので)
- 必須項目 1〜3 は必ず入れてください。
- 2022 年 7 月 2 日(土)
- オープンキャンパス
- トライデントコンピュータ専門学校
- 画像を利用する場合は、メインではなく、装飾程度で
- 2022 年 5 月 19 日(木)1 時限目に講評
テンプレート&トライデントロゴ
- f81srv1>pub_配布用 folder
- Google Drive

自主制作に応用
- 推し活用イベントのバナー
- 自分のポートフォリオ、サイトなどのバナー
ルーブリック評価票
- 縦軸=評価項目:観点(提出物、授業態度などに評価対象を分類したもの)
- 横軸=レベル:尺度(達成レベルをアルファベットや数字で数段階に分けて示したもの)
- 評価ランクの目安
- C:課題意図を理解できていない、または技術が大幅に足りない。
- B:課題意図を理解できているが、表現力・技術が足りない。
- A:課題内容を理解し、適切な表現がされている。
- S:適切な処理がされており、さらに優れたアイデアが取り入れられている。
評価ポイント/評価ランク
| 評価ポイント/評価ランク | C | B | A | S |
|---|---|---|---|---|
| 仕様 | サイズや色数などが適切に作られておらず、仕様通りの作品になっていない。 | 仕様通りに作られている部分と作られていない部分があり、課題内容をすべて理解できていない。 | 全て仕様通りに作成されており、適切な場所にバランスよく配置されている。 | 全て仕様通りに作成されており、仕様内で様々な試みがされており、講師も気付いていないアイデアを提案してある。 |
| 文字の処理・アイデア | フォントの選択、サイズ、行間、文字間に処理がされていない。 もしくは、著しく処理が未熟なためバランスが悪くみえる。アイデアがみられない、もしくはアイデアが不適切。 |
フォントの選択、サイズ、行間、文字間のどれかに処理がされているが、適切な処理ではないものも含まれる。アイデアは良いものの技術が未熟。 | フォントの選択、サイズ、行間、文字間のすべてに適切な処理がされており、バランスよくレイアウトされている。よく考えられたアイデアが適切な技術で表現されている。 | フォントの選択、サイズ、行間、文字間の扱いの処理に加えて、その処理を施したことにより、他の要素を引き立てる働きを意識的に加えてある。フォントについても意図的に考えて使用されており説明ができる。 秀逸なアイデアで目を引くものになっている。 |
| 情報の整理 | 全体的に情報の整理がされておらず、どの部分に注目するべきか定まりづらい。 | 大きさや色の強弱、余白のバランスなど、情報を整理しようとしている意思は見られるがメリハリがわかりづらい。 | 大きさや色の強弱、余白の取り方など、全体のバランスも良く情報が整理され、視認しやすくなっている。 | 大きさや色の強弱など、全体のバランスが良い。どの要素ひとつがなくなると崩壊するギリギリの緊張感を感じる配置となっている。 |
| トーン&マナー | 課題の意図を把握しておらず、色の選択、余白、装飾などの統一感がない。クライアントとの雰囲気も合っていないと感じる。 | 要素の一部には、雰囲気を感じるものの、全体的に弱い。統一感は見られるものの、大きさのバランス、配色などが崩れている。 | 課題の意図を把握し、資料などを参考に適切な雰囲気の配色・ビジュアルで統一されている。 | 課題の意図を把握し制作しているだけでなく、さらにテーマに準じた配色・ビジュアルが過不足無く施されている。 |