概要解説
教科書の重要語句を解説します。
- 第 7 章 Web コンテンツの種類
- 第 8 章 HTML5 の基本知識
デザインを学んでいく上で、よく出てくる用語を解説します。
- タイポグラフィ
- グリッドデザイン
- 余白(ホワイトスペース)
- デザインツール
- 可変レイアウト(レスポンシブウェブデザイン)
- 絶対単位と相対単位
- 黄金比 他
授業資料
参考資料
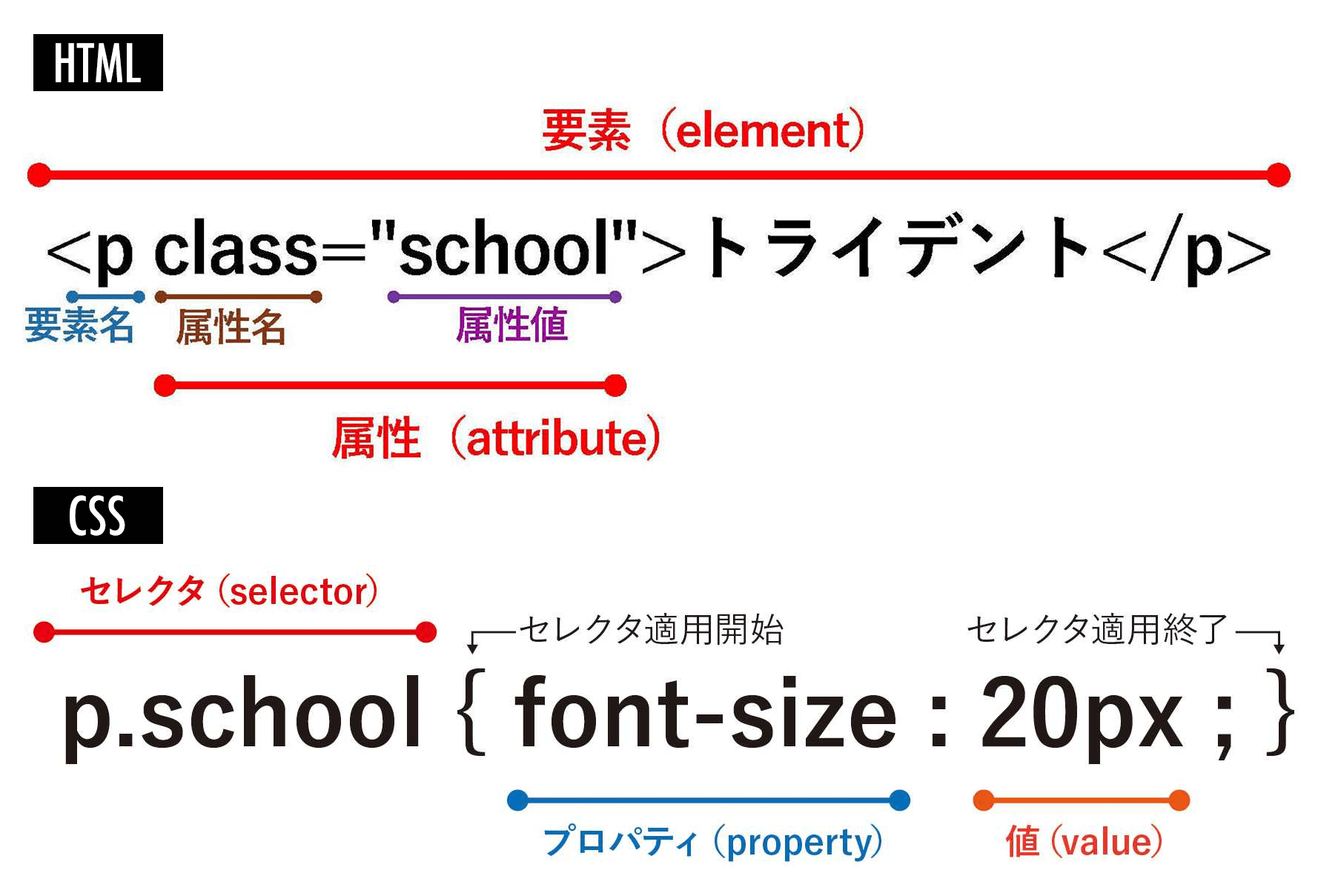
HTML と CSS
HTML 文書構造と CSS の文書構造です。
HTML の要素は英語で「element」、属性は「attribute」と言います。
CSS のセレクタ(選択しているもの)は英語で「selector」、プロパティ(設定)は「property」、値は「value」と言います。
これは、今後のコーディング、特に JavaScript の時に必ず必要な知識ですので、暗記してください。

CSS 詳細度
詳細度 Specificity は、どの CSS プロパティが要素に最も関係があるか、すなわち適用されるかをブラウザーが決定する手段です。
詳細度は様々な組み合わせの CSS セレクターで構成される一致規則に基づいています。
!important > style 属性に書かれたプロパティ > ID セレクタ > クラスセレクタ、属性セレクタ、擬似セレクタ > 要素型セレクタ、擬似要素
- 基本は、同じ詳細度であれば、下に書かれた CSS で上書きされます。
- !important は、詳細度が強すぎるので、使わない。
- 詳細度が強ければ、下に記述されても上書きされない。
セレクタの点数
| セレクタ | 点数 |
|---|---|
| ID | 1.0.0 |
| クラス、属性、擬似 | 0.1.0 |
| 要素型、擬似要素 | 0.0.1 |
| 全称、結合子、否定擬似クラス (ただし否定擬似クラス内のセレクタは計算に含める) |
無視 |
文字は何色になる?
文字色 1〜5 は、それぞれ何色になるでしょうか。
<ul>
<li id="color1" class="question">文字色1</li>
<li id="color2" class="question">文字色2</li>
<li id="color3" class="question">文字色3</li>
<li id="color4" class="question" style="color: yellow">文字色4</li>
<li id="color5" class="question" style="color: black">文字色5</li>
</ul>/*0.0.1*/
li {
color: black;
font-size: 2rem;
font-weight: bold;
}
/*0.1.0*/
.question {
color: orange;
}
/*0.1.1*/
li:nth-child(2) {
color: blue;
}
/*1.0.0*/
#color3 {
color: green;
}
/*1.1.1*/
li#color5.question {
color: orange;
}
/*最強 !important*/
#color5 {
color: deeppink !important;
}
/*0.1.0*/
.question {
color: red;
}可変レイアウト(リキッドレイアウト)
Web デザインにおいて、Web ページの表示領域の幅がある程度変更されても従来のレイアウトを維持できるようにする手法のことである。
複数の列(コンテナ)を持つ Web ページを作成する際には、一般的には要素のサイズが px などで固定となるのに対して、リキッドレイアウトでは %や vw など画面幅に対して流動的に変化します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>リキッドレイアウト</title>
</head>
<body>
<div class="wrapper">
<div class="text">
<p>
吾輩わがはいは猫である。名前はまだ無い。<br />
どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪どうあくな種族であったそうだ。この書生というのは時々我々を捕つかまえて煮にて食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。
</p>
</div>
<div class="image"><img src="https://upload.wikimedia.org/wikipedia/commons/9/9e/Domestic_cat.jpg" alt="猫" /></div>
</div>
</body>
</html>相対的になるように、style 要素で css を設定する。
<style>
.wrapper {
display: flex;
}
.text,
.image {
width: 50%;
}
.image img {
width: 100%;
}
</style>メディアクエリとは、メディア・タイプを拡張して「媒体の特性」まで判断できるようになった技術のこと。
メディアクエリによって、画面の大きさに合わせてレイアウトを柔軟に調整する Web デザイン手法ができるようになり、これを「レスポンシブ(Web)デザイン」という。
@media screen and (max-width: 600px) {
.wrapper {
display: block;
}
.text {
color: firebrick;
width: 100%;
}
.image {
width: 100%;
}
}絶対単位と相対単位
絶対単位とはブラウザの設定・環境に依存せず普遍的なサイズを指定する単位、相対単位とはブラウザの設定・環境に依存して可変的にサイズを指定する単位のことです。
GUI と CUI
macbook:~ kawaguchi$ cd Desktop
macbook:Desktop kawaguchi$ mkdir 0620小テスト ④
- 2022 年 6 月 27 日(月)授業内
- 教科書:第 7 章「Web コンテンツの種類」・第 8 章「HTML5 の基本知識」
- デザイン用語